Comment simplifier l’userflow pour conduire l'utilisateur à une action ?
Trello est un outil de gestion du travail flexible qui permet aux équipes de collaborer sur des projets de manière visuelle et productive.
EXPERTISE
RÔLE
user research | ui/ux design
product designer
OUTILS
TEAM
figma | figjam | notion
1 product designer (moi)
DURÉE
2 semaines
VUE D'ENSEMBLETrello est une solution visuelle idéale pour les équipes souhaitant collaborer efficacement sur tous types de projets. Accessible aussi bien sur le web que sur mobile, il permet de rester connecté avec vos équipes où que vous soyez.
Mon travail s’est principalement concentré sur la partie mobile, garantissant une expérience fluide et optimisée. Grâce aux mises à jour en temps réel, chacun peut partager une vision commune via deux modules principaux :
pour organiser les projets de vos équipes
Espaces de travail
pour structurer le flux de travail des équipes
Tableaux de projet

CE QUE NOUS SAVONSUne expérience utilisateur optimisée est essentielle pour renforcer l'engagement des utilisateurs sur une application.
Pour y parvenir, une ergonomie intuitive est cruciale. Cependant, l'application Trello souffre d'un manque de simplicité, ce qui limite les utilisateurs dans l'accomplissement de leurs actions.
DISCOVERYDéfinir la bonne problématique
Pour analyser l’userflow actuel, j’ai envoyé un questionnaire d’utilisabilité à une équipe projet composée de 5 personnes, âgées de 25 à 30 ans, toutes utilisatrices de l’application mobile Trello.
L’objectif était d’identifier les obstacles rencontrés par les testeurs dans leur utilisation de la plateforme.
3 principaux objectifs
à vérifier via le questionnaire
Facilité d'utilisation
synchronisation avec le dispositif web et utilisation générale
🎯
Différence
entre l'utilisation de l'application et de la plateforme web
🎯
Compréhension
des fonctionnalités essentielles de l'application Trello
🎯

CE QUE NOUS APPRENONS Les utilisateurs ont besoin d'un espace de travail flexible où l'accès à l'information est aussi rapide et facile que l'ouverture de l'application.
Cette recherche a permis de dégager deux grandes leçons :
3 UTILISATEURS SUR 5L'espace de travail ne facilite pas l'accès aux informations clés.
La plupart des utilisateurs se servent de l'application mobile pour accéder à leur projet n'importe où et n'importe quand. Mais l’userflow n'est pas assez intuitif pour qu'ils puissent le faire.
« L'accès aux cartes prioritaires sans passer par les tableux n'est pas assez clair. »
Halimata, 25 ans
5 UTILISATEURS SUR 5Les tableaux et cartes de projet ne sont pas visuellement adaptés à une utilisation mobile
Les utilisateurs doivent utiliser la loupe car les informations sur les cartes ne sont pas assez lisibles. Ils aimeraient avoir l'information sans avoir à la chercher avec difficulté;
« Je perds du temps dans mes recherches, alors que l'information est sous mes yeux.»
Emy, 30 ans
Ces leçons nous ont permis d'identifier une opportunité avec deux objectifs business
Comment simplifier l’userflow pour conduire
l'utilisateur à une action ?
de 4 min à 2 min
pour créer ou gérer une carte
🚀
Augmentation (x2)
le taux de rétention
🚀
DELIVERYConcevoir la bonne solution
Pour concevoir une solution adaptée au problème, je me suis inspiré d'outils de travail et de gestion des tâches partageant les mêmes objectifs que l'application Trello :
Simplifier les tâches quotidiennes des utilisateurs grâce à des fonctionnalités intuitives et les accompagner dans l'organisation productive de leurs projets.
UNE PLATEFORME D'AGENDA JOURNALIERUNE PLATEFORME DE PLANIFICATION DE TRAVAILSur la base de ces informations, j'ai choisi de conserver l’userflow et de ne pas ajouter de nouvelles fonctionnalités. Mon intervention s'est concentrée sur l'optimisation des modèles et des fonctionnalités existants pour rendre le parcours utilisateur plus clair et intuitif.
Ces améliorations se situent principalement dans la section « Mes cartes », où les utilisateurs accèdent à leurs tableaux de projets et à leurs différentes tâches.
2 résultats clés
ont émerger et m’ont aidé à structurer mes idées
Clarifier les choses
les utilisateurs doivent comprendre d'un seul coup d'œil l'action à réaliser
💡
Faire simple
le “comment” et le “où” doivent être simples à comprendre
💡

AVANTUn espace peu attractif et un manque d'informations
❌ Un tri basé sur l'élément et non sur sa catégorie
❌ Manque d'informations sur les fiches (tâches)
❌ Position de la barre de recherche non optimisée
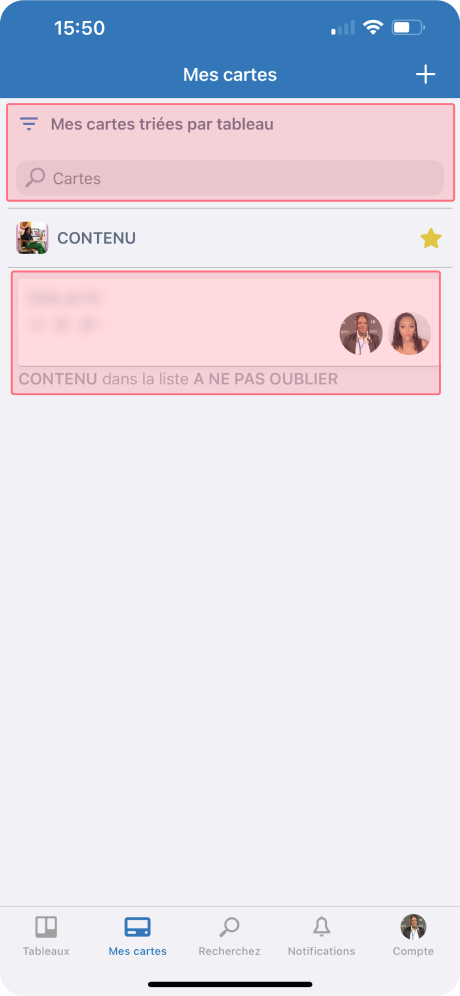
APRÈSUn espace plus attractif avec des informations clés
✅ Présélection des cartes en fonction de leur importance (à venir, suivi, membres)
✅ Plus d'informations sur la carte (tâches)
✅ Positionnement optimisé de la barre de recherche
✅
❌
AVANTUn moyen difficile d'accéder à l'information
❌ Nécessité de faire défiler horizontalement pour voir tous les tableaux
❌ Nécessité d'utiliser la loupe pour mieux voir les tableaux
❌ Actions inutiles sur la version mobile
APRÈSAccès plus intuitif
à l'information
✅ Voir tous les tableaux d'un seul coup d'œil
✅ Ne pas avoir besoin d'utiliser une loupe pour mieux voir les tableaux
✅ Uniquement des actions utiles pour la version mobile
✅
❌
PROTOTYPEVersion finale

WHAT NEXT ?Vérifier la solution
Je prévois de mener des entretiens modérés de 30 minutes pour observer les interactions des testeurs et évaluer la facilité d'utilisation ainsi que la compréhension des nouvelles fonctionnalités.
Par la suite, je suivrai et analyserai les indicateurs clés de performance (KPI) afin de démontrer, chiffres à l'appui, l’efficacité de la solution proposée.
Trois métriques principales seront surveillées sur une période de trois mois :
Temps d'action
Sommes-nous parvenus à réduire le temps nécessaire à la gestion d'une carte ?
🔎
Taux de rétention
Le taux de rétention a-t-il augmenté grâce à ces nouvelles fonctionnalités ?
🔎
Désinstallation
Quel est le pourcentage de désinstallation de l'application ?
🔎